화면을 만들어 나갈 때 모든 요소는 '박스'라는 사각 영역을 생성하면서 시작된다.
박스를 구성하는 요소는 다음과 같다.
* margin 속성
* border 속성
* padding 속성
* width 속성
* height 속성
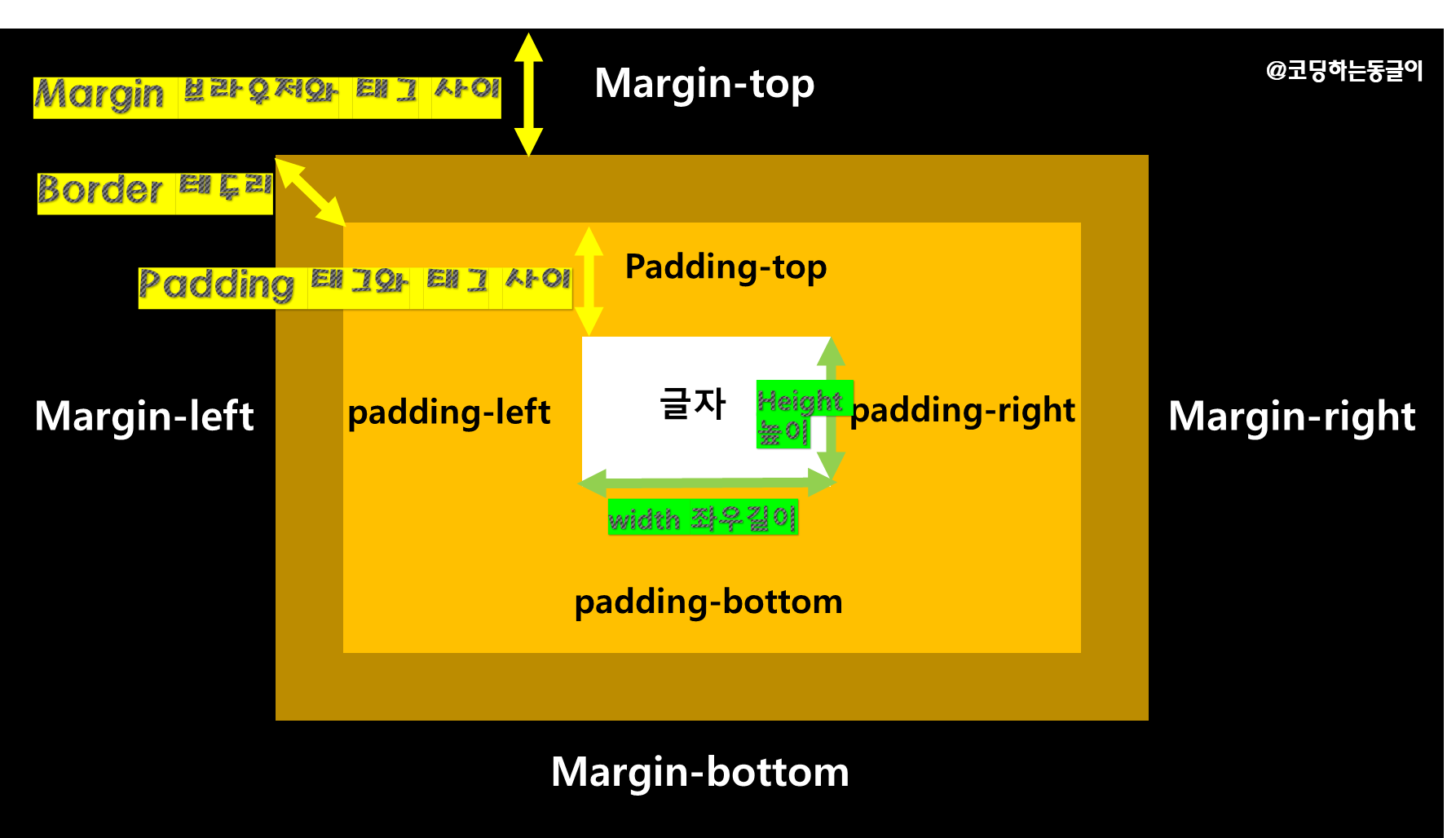
먼저 그림으로 확인해보자.

Margin 속성
Margin 은 브라우저와 태그 사이의 간격을 말한다. 가장 바깥쪽 여백이라고 생각하면 이해가 빠를 것이다.
브라우저에 글씨가 너무 가까이 붙어있다면, margin 속성을 주어서 공간을 띄울 수 있다.
margin - top ( 위 ) > margin - right ( 오른쪽 ) > margin - bottom ( 아래 ) > margin-left ( 왼쪽 )
위와 같은 시계 방향 순서로 값을 지정할 수 있다.
margin은 4개의 방향 전부 지정할수도 있지만 생략도 가능하다.
| 생략 해서 표기 | 실제 입력되는 값 ( 위 , 오른쪽 , 아래 , 왼쪽 ) |
| Margin :10 px | Margin: 10px 10px 10px 10px |
| margin : 10px 20px | Margin: 10px 20px 10px 20px |
| margin : 10px 20px 30px | Margin: 10px 20px 30px 20px |
< top 과 bottom 이 짝꿍이며 right 와 left 가 짝꿍이다. >
* margin : 10px라고 입력하면 top, right, bottom, left 모두 10px만큼 여백이 생긴다.
* margin : 10px 20px라고 입력하면 top 과 bottom 은 10px 만큼 , right 와 left 는 20px 만큼의 여백이 생긴다.
* margin : 10px 20px 30px 라고 입력하면 top은 10px , right는 20px , bottom 30px로 표기된 만큼 여백이 생기며, 생략되어있는 left 자리는 right 값인 20px 만큼 여백이 생긴다.
추가로 margin속성을 이용해 가운데 정렬이 가능한데 사용법은 아래와 같다.
margin : 0px auto
Border 속성
박스에 테두리를 넣을 때는 border 속성을 이용한다.
| border | 테두리 개수 ( 한 줄, 두 줄, 세 줄) |
| border - width | 테두리 두께 ( 작은 숫자일수록 얇은 두께 ) |
| border - style | 테두리 형태 ( 선, 점선, 점, 두줄 ) |
| border - color | 테두리 색상 |
| border - radius | 둥근 테두리 |
테이블을 생성하면 테두리가 두 줄로 되어 있는 것을 볼 수 있다. 기본 값이 두 줄로 되어있기 때문에 깔끔하게 한 줄로 만들고 싶다면 border = 1 이렇게 입력하면 된다.
border - style 은 테두리 선의 형태를 선택 할 수 있다.
border - style : solid(일반)
border - style : dotted(점)
border - style : dashed(-)
border - style : double(두줄)
border - radius 꼭지점의 둥글기를 서로 다르게 설정할 수 있다. 방향은 시계방향이다.
border - radius : 50px, 30px, 10px, 20px
50px : 왼쪽 위
30px : 오른 쪽 위
10px : 오른쪽 아래
20px : 왼쪽 아래
Padding 속성
padding 속성은 태그와 태그 사이에 여백을 줄 때 사용된다. 테이블 안에서 글자가 테두리에 너무 붙어있다면 padding 을 주어서 여백을 줄 수 있다. padding 속성은 margin과 같이 시계방향으로 적용된다.
padding - top ( 위 ) > padding - right ( 오른쪽 ) >
padding - bottom ( 아래 ) > padding -left ( 왼쪽 )
생략하는 방법도 margin과 같다.
width , height 속성

width 는 좌우 길이를 결정하고
height 는 위아래 높이를 결정한다.
'프론트 > HTML|CSS' 카테고리의 다른 글
| [HTML/CSS] text 상자 데이터 > 강제 입력 받는 법 (0) | 2022.07.21 |
|---|---|
| [CSS] 선택자의 종류와 사용법 (0) | 2022.07.12 |
| [CSS] CSS 정의와 종류 (외부 CSS, 내부 CSS, 인라인 CSS) (0) | 2022.07.07 |
| [HTML] 태그 속성과 태그 종류 < > (0) | 2022.07.05 |
| [HTML] 브라우저 html 이클립스 작성법 / 웹 환경 이해하기 (0) | 2022.07.04 |